
September 1, 2015
5 Design Considerations for Your Website
Web design is an ever-changing industry that constantly evolves. Whether it’s the continued growth of mobile and tablet usage or optimizing for large format monitors and high resolution retina displays, it is important to design a website that takes these factors into consideration. A website should continually evolve to stay current with user behavior. According to data collected by Super Monitoring, 57% of users won’t recommend a website that is poorly designed for mobile devices. Internet users are not going to spread the word about a website that isn’t impressive for it’s design, ease of use, imagery or quality of content.
Here are 5 things to consider when designing a new website or planning a redesign.
1. Designing for Mobile
You might have guessed it, but our first recommendation has to do with the ever-popular smart phone. Referencing the same data from Super Monitoring, 91% of all adults in 2013 owned a mobile phone, and more than half of those owned a smart phone. If it is important to design your site for potential customers, then you won’t want to miss these numbers:
- Over 1.2 billion people are accessing the web through mobile devices
- Current mobile traffic accounts for 30% of internet traffic and continues to grow in frequency
- 1 in 3 mobile searches have local purchasing intent
- 80% of smart phone users plan to purchase via mobile commerce in the next 12 months
2. Responsive Design
It only makes sense that responsive design would follow on the coattails of mobile design. Responsive is an excellent way to handle mobile friendly design. A responsive design will sense the device, display size & orientation, and automatically adjust the website layout for optimal viewing. You have control over content, graphics, images and other elements of the design and how it displays on each device.
Responsive websites keep your layout consistent in design and content and optimized for the viewing device, from mobile to desktop and everything in between. This is especially important with the growing rise in mobile popularity, tablet use, laptops and large screen, high resolution monitors like retina and 4k – businesses must be prepared for users accessing their site from any combination of device, screen size and resolution.
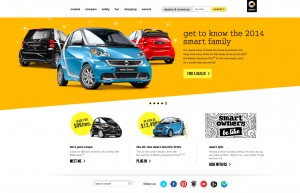
3. Wide Format
Wide format design with horizontal backgrounds and use of white space is a growing trend, especially as we continue to see growing monitor resolutions like retina and 4k, these screens can accommodate larger designs that look beautiful on large screens. Let’s say, for example, that someone accesses your website from their desktop with a 24” monitor. Would they see a compact website that has a fixed narrow width, or does your design utilize this extra space with an extended background and design elements that are purposeful. Wide format layouts can be designed to be responsive and take full advantage of the widest available size and resolution, but still compact on smaller mobile screens in a smart way.
4. Parallax Scrolling
Nike did it first in 2011, but parallax scrolling is a unique design element that can be used as a background design element or an individual graphic element on a page. With parallax scrolling, different images or graphics are set up to scroll at different rates. The design effect is created when images or graphics in the background move slower than images or graphics in the foreground as the user scrolls vertically down the webpage. This creates the illusion of depth – objects are flat, but the website feels like a stage with layers of props. This design element provides an active visual look of depth for the user as they browse and scroll through pages on the site.
5. Flat Design
Flat design replaced the glossy design trend in 2013 and may continue to grow well into 2015. Flat design is a style of graphic design that features a lack of texture, glossy gradients and shadow. Graphic elements typically have a geometric look, sharp lines and stylized flat shadows (if any). It is used throughout the site on logos, graphics and page elements. Long shadow design is one such example of how some websites will adopt a stylized shadow into their flat design.